Templatebanghanz
Minggu, 29 Juni 2014
Ganjaku: Free Download 360 Browser 7.5.1.116
Ganjaku: Free Download 360 Browser 7.5.1.116: Free Download Qihoo 360 Browser Web Secure Internet Safe For Pc 360 Browser 360 Browser Adalah Sebuah Software Browser Yang Dikeluarkan...
Kamis, 12 Juni 2014
Site Hanz: Download 360 Browser 7.5.1.116 Terbaru
Site Hanz: Download 360 Browser 7.5.1.116 Terbaru: Download 360 Browser Terbaru Update 2014 Free Only Disini Download 360 Browser 7.5.1.116 Versi Terbaru 2014 Gratis 360 Browser Ada...
Rabu, 11 Juni 2014
tESTING
Pada kesempatan ini Seocips.com akan membagikan tutorial bagaimana cara memasang breadcrumbs yang terindex Google di blog. Jadi breadcrumbs yang akan kita pasang disini adalah breadcrumbs yang terindex mesin pencaharian alias bukan hanya tampil di template blog saja. Mungkinsaja ditemplate anda telah terpasang breadcrumbs tapi apakah breadcrums yang terpasang adalah breadcrumbs yang terindex?


Breadcrumbs memang sangat ampuh untuk menunjang SEO yang ada diblog kita. Dan saya pun sudah merasakan manfaatnya pada saat ini dimana sangat menunjang untuk menampilkan artikel ditempat lebih tinggi lagi di Search engine.
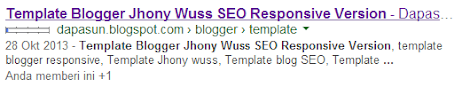
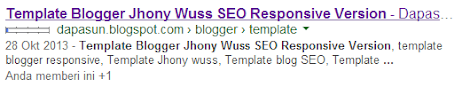
Mungkin Anda sudah pernah memasang kode breadcrumbs yang langsung terindex oleh Google di blog anda. Dan hasilnya hanya menampilkan satu label saja pada hasil pencarian/ search engine. Tapi bagaimana jika yang muncul lebih dari satu label? misalnya 2 lebel dan isinya juga ikut terindeks?. Ok tertarik untuk memasang breadcrumbs?
Jika anda ingin memasang breadcrumbs SEO frendly terindex Google yang lainya maka anda dapat membaca : Cara membuat breadcrums SEO Frendly terindex search engine
Tentusaja login ke akun Blogger anda. Masuk ke edit template anda dan pilih edit HTML. Kemudian pada edit HTML Silahkan cari kode </b:skin> dan letakan kode di bawah ini di atas kode </b:skin>

Fungsi breadcrumbs adalah untuk menunjukkan lokasi artikel saat pengunjung datang di situs yang dikunjungi. Selain itu, membuat breadcrumbs akan secara signifikan meningkatkan traffik. Tetapi banyak diantara mereka yang melakukan optimasi secara berlebihan yang belum tentu menciptakan hasil yang memang baik. Jadi biasakanlah untuk selalu membuat kategori pada setiap postingan, jika tidak maka pemasangan breadcrumb pada template blogspot akan sia-sia dan tidak bermaanfaat.
Bagaimana Kawan mudah bukan? semoga artikel mengenai Cara memasang breadcrumbs terindex Googleatau cara memasang breadcrumbs di template blogspot ini bermanfaat untuk anda.

- Pada waktu yang lalu saya sudah membahas sedikit mengenai Cara Optimasi SEO blog yang sering terlupakan dan Cara memasang rating bintang Rich Snippet yang terindex Google

Mungkin Anda sudah pernah memasang kode breadcrumbs yang langsung terindex oleh Google di blog anda. Dan hasilnya hanya menampilkan satu label saja pada hasil pencarian/ search engine. Tapi bagaimana jika yang muncul lebih dari satu label? misalnya 2 lebel dan isinya juga ikut terindeks?. Ok tertarik untuk memasang breadcrumbs?
Jika anda ingin memasang breadcrumbs SEO frendly terindex Google yang lainya maka anda dapat membaca : Cara membuat breadcrums SEO Frendly terindex search engine
Cara Memasang Breadcrumb di Blog
Tentusaja login ke akun Blogger anda. Masuk ke edit template anda dan pilih edit HTML. Kemudian pada edit HTML Silahkan cari kode </b:skin> dan letakan kode di bawah ini di atas kode </b:skin>
.breadcrumbs{padding:0 5px 5px 0;margin:0 0 5px;font-size:11px;border-bottom:1px dotted #ccc;font-weight:normal}Sekarang silahkan Cari kode <b:includable id='main' var='top'> dan ganti dengan kode Berikut ini.
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'><b:if cond='data:blog.pageType == "static_page"'><div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div><b:else/><b:if cond='data:blog.pageType == "item"'><!-- breadcrumb for the post page --><b:loop values='data:posts' var='post'><b:if cond='data:post.labels'><div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'><span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span><b:loop values='data:post.labels' var='label'>» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span></b:loop>» <span><data:post.title/></span></div><b:else/><div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div></b:if></b:loop><b:else/><b:if cond='data:blog.pageType == "archive"'><!-- breadcrumb for the label archive page and search pages.. --><div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span></div><b:else/><b:if cond='data:blog.pageType == "index"'><div class='breadcrumbs'><b:if cond='data:blog.pageName == ""'><span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span><b:else/><span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span></b:if></div></b:if></b:if></b:if></b:if></b:if></b:includable><b:includable id='main' var='top'><b:include data='posts' name='breadcrumb'/>Save template anda. Kemudian cek di Google reachsnipet tools untuk melihat perubahan yang anda lakukan tadi diatas. Silahkan kunjungi alamat di bawah ini :
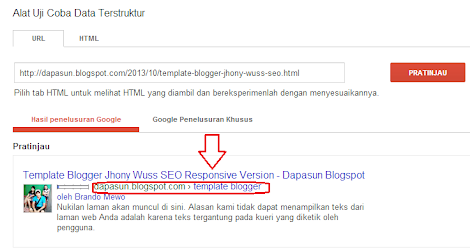
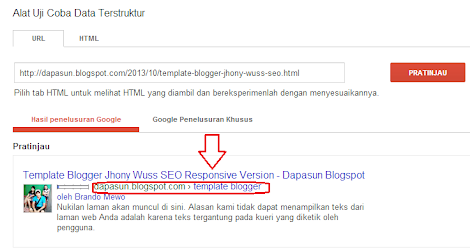
http://www.google.com/webmasters/tools/richsnippetsSetelah masuk ke Google reachsnipet masukan alamat halaman artikel sobat, kalau hasilnya seperti gambar berikut ini berarti anda berhasil.

Fungsi breadcrumbs adalah untuk menunjukkan lokasi artikel saat pengunjung datang di situs yang dikunjungi. Selain itu, membuat breadcrumbs akan secara signifikan meningkatkan traffik. Tetapi banyak diantara mereka yang melakukan optimasi secara berlebihan yang belum tentu menciptakan hasil yang memang baik. Jadi biasakanlah untuk selalu membuat kategori pada setiap postingan, jika tidak maka pemasangan breadcrumb pada template blogspot akan sia-sia dan tidak bermaanfaat.
Bagaimana Kawan mudah bukan? semoga artikel mengenai Cara memasang breadcrumbs terindex Googleatau cara memasang breadcrumbs di template blogspot ini bermanfaat untuk anda.
Langganan:
Postingan (Atom)